JavaScript - Bereich
JavaScript - Bereich
Hier finden Sie einige Anwendungen und Spiele in JavaScript
Geschrieben sind Sie in Textform und wurden in Html-Code eingebettet.
Es sind nur Beispiele, und sollen zeigen, wie Ereignisse vom Benutzer
umgewandelt und als Reaktion wieder zurückgegeben werden können.
Die meißten JavaScripte sind Umsetzungen unseren Programme,
die wir im Original in Visual-Basic programmiert haben.

|
Synthesizer - Anleitung:
Dieser kleine Synthesizer spielt 3 Samples ab.
Durch setzen der Jäkchen im Bass, Drum oder Hihead-Feld kann an die einzelnen Sounds ein und ausschalten.
Eine leuchtende LED zeigt oben an, an welcher Stelle die Jäkchen abgefragt werden.
Mit dem Speed-Regler kann man die BPM einstellen.
|

|
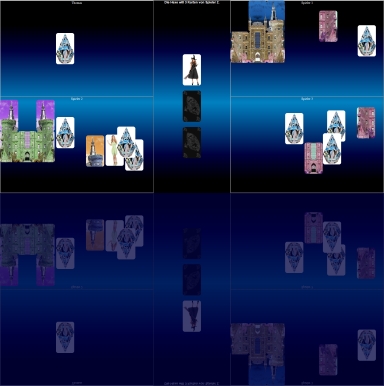
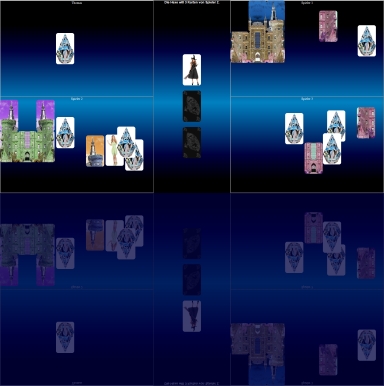
Spiele-Anleitung:
Dieses lustige Kartenspiel hat eine keine Spracherklärung.
Trotzdem sollte man sich diesen Infotext besser vorher durchlesen.
Es können ein bis drei Spieler mitspielen.
Der Computer spielt immer mit, und gibt auch Kommentare ab.
Diese kann man aber auch stumm schalten.
Es gibt 20 Karten mit Diamanten, 8 mit Hexen, 3 mit Feen und 24 mit Schlossteilen.
Jeder Spieler bekommt abwechselnt immer nur eine Karte durch anklicken vom Kartenhaufen zu seinem Spielfeld.
Man muß ein einfarbiges Schloss aus sechs gleichfarbigen Karten zusammenbauen.
Es gibt insgesammt vier farbige Schlösser aus je 6 Karten.
Wenn man seine erste Schlosskarte bekommt, besitzt man diese Farbe,
und man darf kein Schloss mit einer anderen Farbe zusammenbauen.
Alle anderesfarbigen Schlosskarten, die man sammelt, muß man später seinen Mitspielern gegen drei Diamantenkarten tauschen.
Hat man selber drei Diamanten, und man ist an der Reihe, kann man durch anklicken der gewünschten Schloss-Karte seiner Mitspielern diese tauschen.
Es wird dabei aber keine Karte vom Kartenhaufen genommen und der nächste Spieler ist an der Reihe.
Hat man alle 6 Schlosskarten zusammen, hat man gewonnen.
Wenn aber eine Karte mit einer Hexe gezogen wird, muß der Spieler, der die Hexe gezogen hat, drei seiner Karten oder eine Fee-Karte durch anklicken abgeben.
|

|
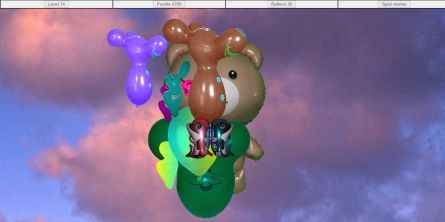
Starten Sie das Spiel, indem Sie einen der 4 Objekte unter den 2 Augen anklicken.
Zum Beispiel die Pflanze, um ein leichtes Spiel zu spielen.
Gespielt wird nur mit der Maus.
Such Sie mit der Maus alle versteckten Objekte im Bild.
Alle aktuellen Informationen werden im Spiel in einer kleinen Text-Zeile angezeigt.
Durch anklicken der Objekte werden diese dann eingesammelt und wandern oben ins Inventar.
Einige Objekte kann man nicht einsammeln sondern nur mit eingesammelten Objekten benutzen.
Zum Beispiel: Objekt Seil mit Objekt Haken benutzen.
Und es gibt Pfeil-Objekte, mit den der Spieler in ein anderen Bereich des Spiels wechseln kann.
|


|
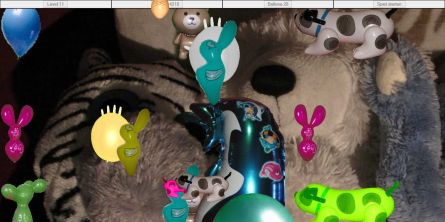
Luftballonspiel
Ein Luftballonspiel für PC und Handy.
Hier müssen Sie Luftballons platzen lassen oder schützen.
Sie können Luftballons aufpusten, aufpumpen, mit Nadel platzen lassen oder nur aufblasen und schützen.
Das Game hat mehrere Level mit verschiedenen Ballons und Knallsounds.
Einfach das Spiel starten und auf die Ballone klicken.
Beim Spiel NurKnalle müssen alle Ballone platzen.
Dabei gibt es bei den kleinen Ballonen die meißten Punkte.
Wenn ein Ballon aus dem Bildrand fliegt, ist das Spiel beendet.
Nach 100 Ballone kommt man in das nächste Level mit weiteren Ballonarten.
Je weiter man im Spiel kommt, des so schneller fliegen die Ballone.
NurPump
Beim Spiel NurPump soll möglichst kein Ballon platzen.
Hier bekommt man die meißten Punkte, wenn die Ballone so groß wie möglich aufgeblasen werden.
Wenn alle Ballone groß genug sind, klickt man auf den Ballon-Knopf Oben,
und bekommt die Punkte der noch vorhandenen Ballone.
Danach kommt man in das nächste Level. Wenn man alle Level durch hat, ist das Spiel beendet.
Funktion der Spiele
Die Spiele sind in HTML geschrieben und sehr klein.
Die Sounds sind in mp3 und die Ballone als Gif-Bilder mit Transparent-Farbe.
Ob das Spiel auf allen Browsern läuft, muß erst noch getestet werden.
Bei mir mit Win7 und IE10 und FireFox läuft das Spiel leider nur offline mit Ton,
deshalb habe ich alle Bilder und Sounds in Zip gepackt.
Da sind dann auch alle Ballonspiele mit allen Sounds und Bildern drin.
So kann man natürlich auch eigene Ballone, Sounds und Hintergrundbilder ersetzen.
Nur die Datei-Namen sollten gleich bleiben,
und die Ballone als gif-Bild mit Transparent-Farbe verwendet werden.
Viel Spaß beim testen und spielen.
|

|
Hier eine Umsetzung von einem Spiel aus den 80ern ähnlich wie simon.
Das Programm ist in HTML und JavaScript geschrieben.
Nach dem Spielstart muß man sich die Reihenfolge der aufleuchtenden
Farbfelder merken, und die Reihenfolge dann richtig wiederholen.
Ähnlich wie bei dem Spiel: ICH PACKEN MEINEN KOFFER.
Die Geschwindichkeit steigert sich mit jeder weiteren Farbe.
Wenn eine Farbe falsch angeklickt wird, ist das Spiel vorbei.
Man bekommt aber zum Schluss noch die richtige Farbe angezeigt.
Das Spiel hat auch Ton. Jedoch kann nicht jeder Browser den Befehl BGSound.
|

|
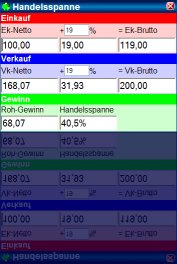
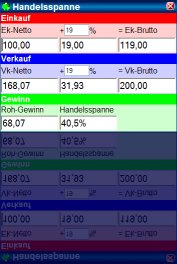
Hier eine Umsetzung von Visual-Basic in JavaScript.
Das Programm haben wir damals für unseren Laden extra programmiert.
Im Original VB-Programm kann man alle Werte ändern.
In dieser Umsetzung haben wir uns auf die 4 wichtigsten Werte beschrenkt.
Einfach lostippen und mit der Return-Taste (Eingabetaste) ins nächste Feld springen.
Schon beim Eintippen wird automatisch gerechnet.
Wenn das Programm durch 0 teilen muß wird (-,--) angezeigt.
Und bei negativem Gewinn wird der Gewinnbereich als Warnung Rot dargestellt.
|

|
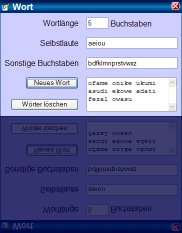
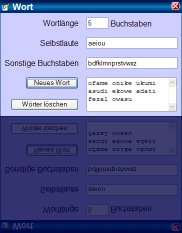
Hier noch eine VB-Umsetzung von einem Programm,
daß ich eigentlich schon löschen wollte.
Ich hatte es damals geschrieben,
weil ich viele aussprechbare Namen brauchte.
Das Programm hatte genug Einstellmöglichkeiten.
Es wählt durch Zufall nur die Buchstaben aus,
die in den beiden Textfeldern vorhanden sind.
Durch ändern der Selbstlaute und der anderen Buchstaben
ändern sich auch die zukünftigen Wörter.
|
 
|
Hier wurde das VB-Wurm-Spiel als Internet-Seite programmiert.
Es zeigt, wie eine Internet-Seite die Richtungstasten auswerten kann.
Anstelle der berechneten Grafik im VB-Programm wurden hier Gif-Bilder verwendet.
So kann durch ersetzen der Bilder die Darstellung später noch geändert werden.
In diesem Beispiel wird anstelle des Wurms eine Schlange gesteuert.
Die Pc-Levels wurden extra angepasst und noch einmal komplett getestet.
Im Wurm157 sind alle 157 Levels enthalten. Die maximale Feldgröße beträgt 35x35 Felder.
Steuern Sie mit den Richtungstasten oder der Maus die Schlange durch das Level und fressen Sie dabei alle Punkt auf.
Jeder Punkt läßt Sie um ein Segment wachsen
und ein Frosch schrumpft Sie bis auf den Kopf und dem Schanz zusammen.
Am Beginn des Spiels können Sie entscheiden, in welchem Level Sie das Spiel starten möchten.
So können Sie später bei Ihrem letzten Level wieder weiterspielen.
|
Nach Oben
|
|